Beispiele für HTML-Editor
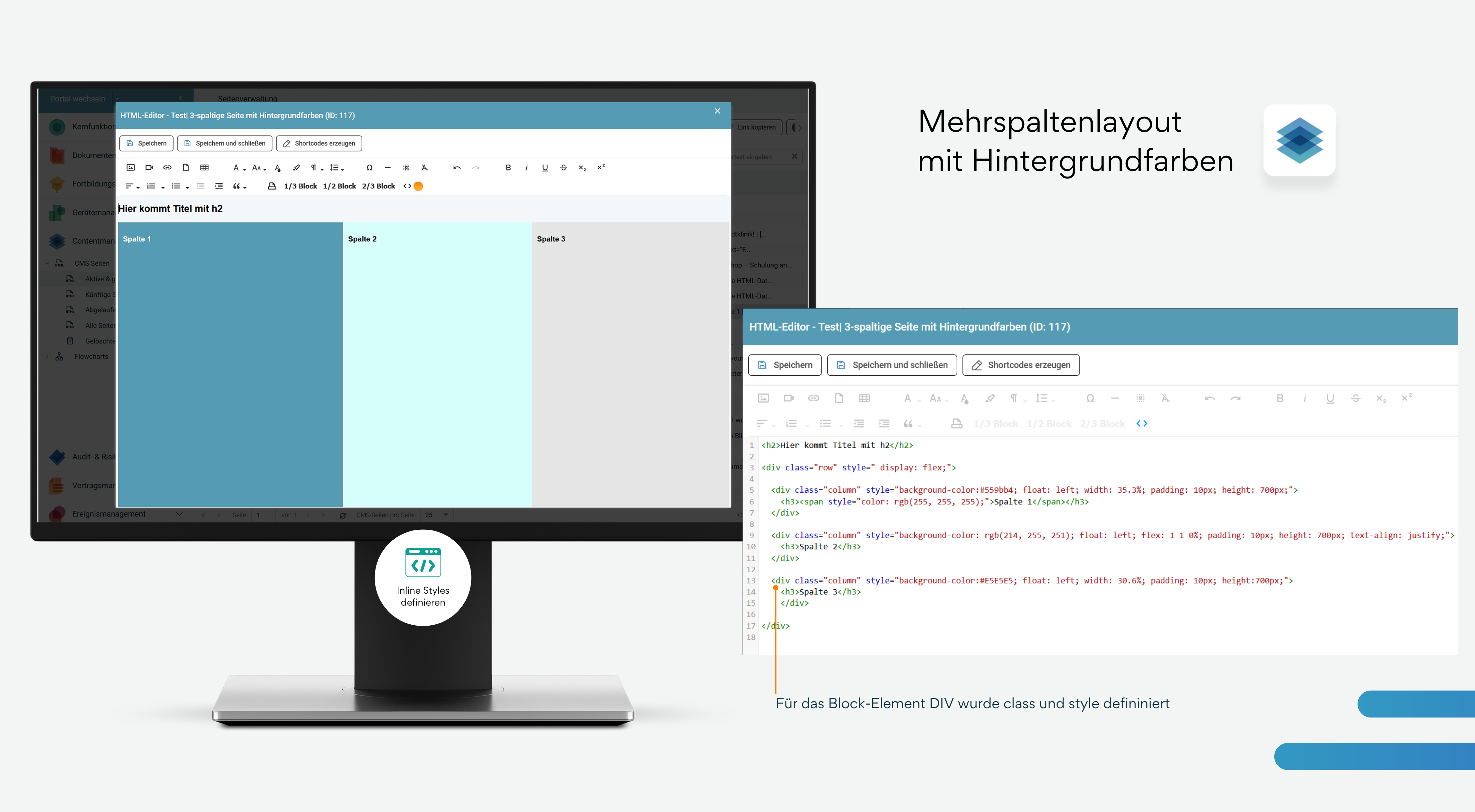
Um komplexe CMS-Seiten mit mehrspaltigem Layout und Hintergrundfarben zu erstellen, benötigen Sie grundlegende Kenntnisse in HTML (Hypertext Markup Language), um die Code-Ansicht der HTML-Vorlage lesen und interpretieren zu können.

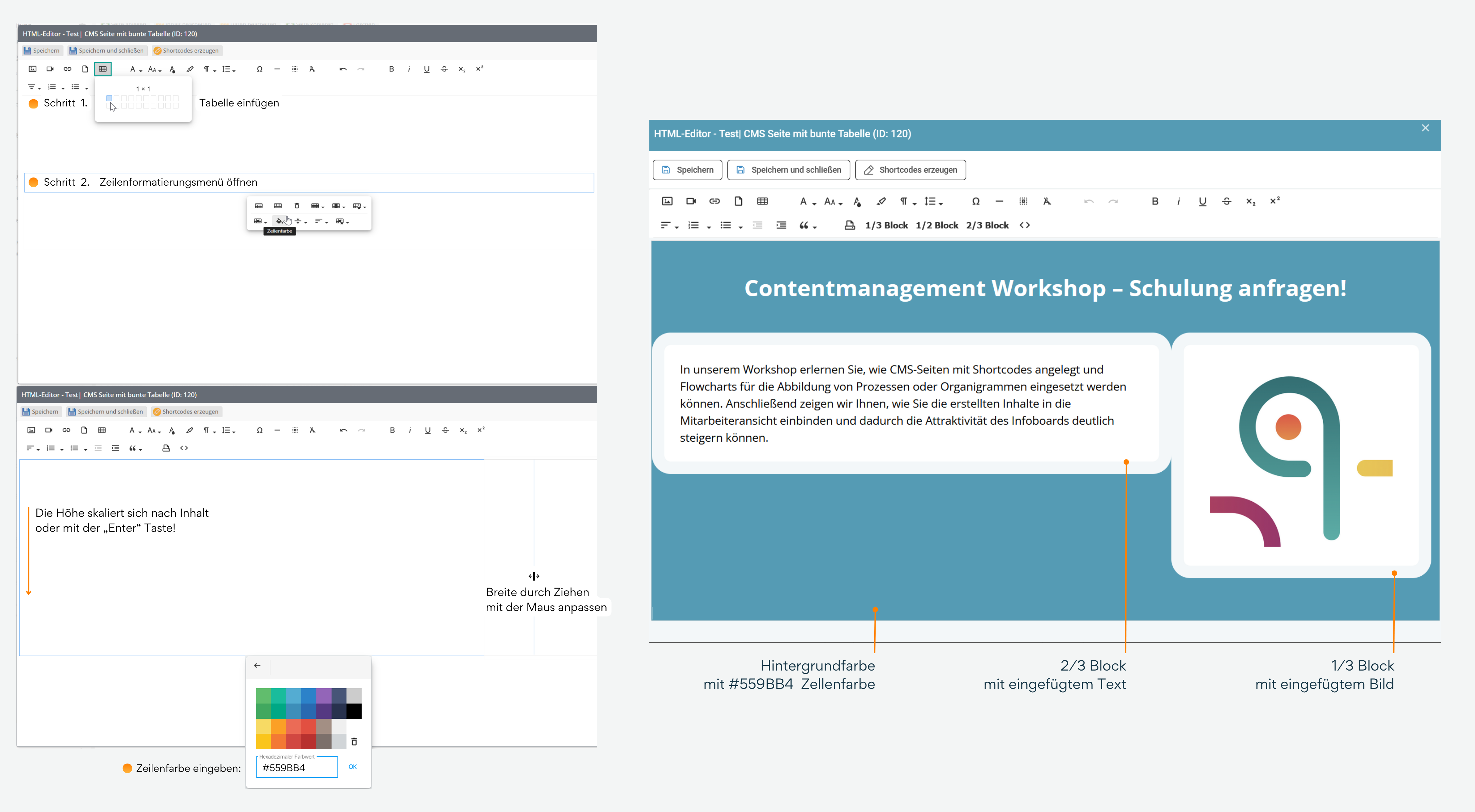
Hintergrundfarbe für den Inhalt mit einer Tabelle einstellen
Wenn Sie eine Hintergrundfarbe für Ihre CMS-Seite hinterlegen möchten, das einfachste Weg ist eine Tabelle zu verwenden. Die Tabelle dient als ein Container für die Elemente, die den Inhalt der Tabelle bestimmen.

- Als erster Schritt Fügen Sie eine Tabelle (einspaltige oder mehrspaltige) in die CMS-Seite ein.
- Um die Hintergrundfabe zu ändern, klicken Sie in die Tabellenzelle ein, durch Aktivierung erscheint das Zellenformatierungsmenü, wo Sie die Zellenfarbe auswählen oder in HEX Format eingeben können.
- Nun können Sie Blöcke, Überschriften, Texte, Bilder in die formatierte Zelle einbetten.
- Zuletzt beenden Sie die Bearbeitung der CMS-Seite mit der Schaltfläche
Speichern und schließen .
Verwendung von Inline-Styles in HTML
Um komplexere CMS-Seiten benötigen Sie Grundkenntnisse in HTML. Eine HTML-Datei ist im Grunde genommen eine Ansammlung von Tags. Bei den meisten HTML-Elementen beginnen Sie mit einem öffnenden Tag und enden mit einem schließenden Tag. Zwischen diesen beiden Tags wird der Inhalt des Elements angezeigt:
<tag>INHALT</tag>
Tags und Inhalt zusammen bilden dann ein HTML-Element. Die meisten HTML-Elemente folgen demselben Muster, aber einige, die sog. Singleton-Tags, enthalten nicht sowohl ein öffnendes als auch ein schließendes Tag. Diese Elemente sind normalerweise solche, die entweder alleine auf der Seite stehen (z.B. eine Trennlinie) oder deren Ende (z.B. Textumbruch) aus dem Kontext der Seite selbst ersichtlich ist.
Weitere Hilfe finden Sie unter: HTML Lernen (w3docs.com).
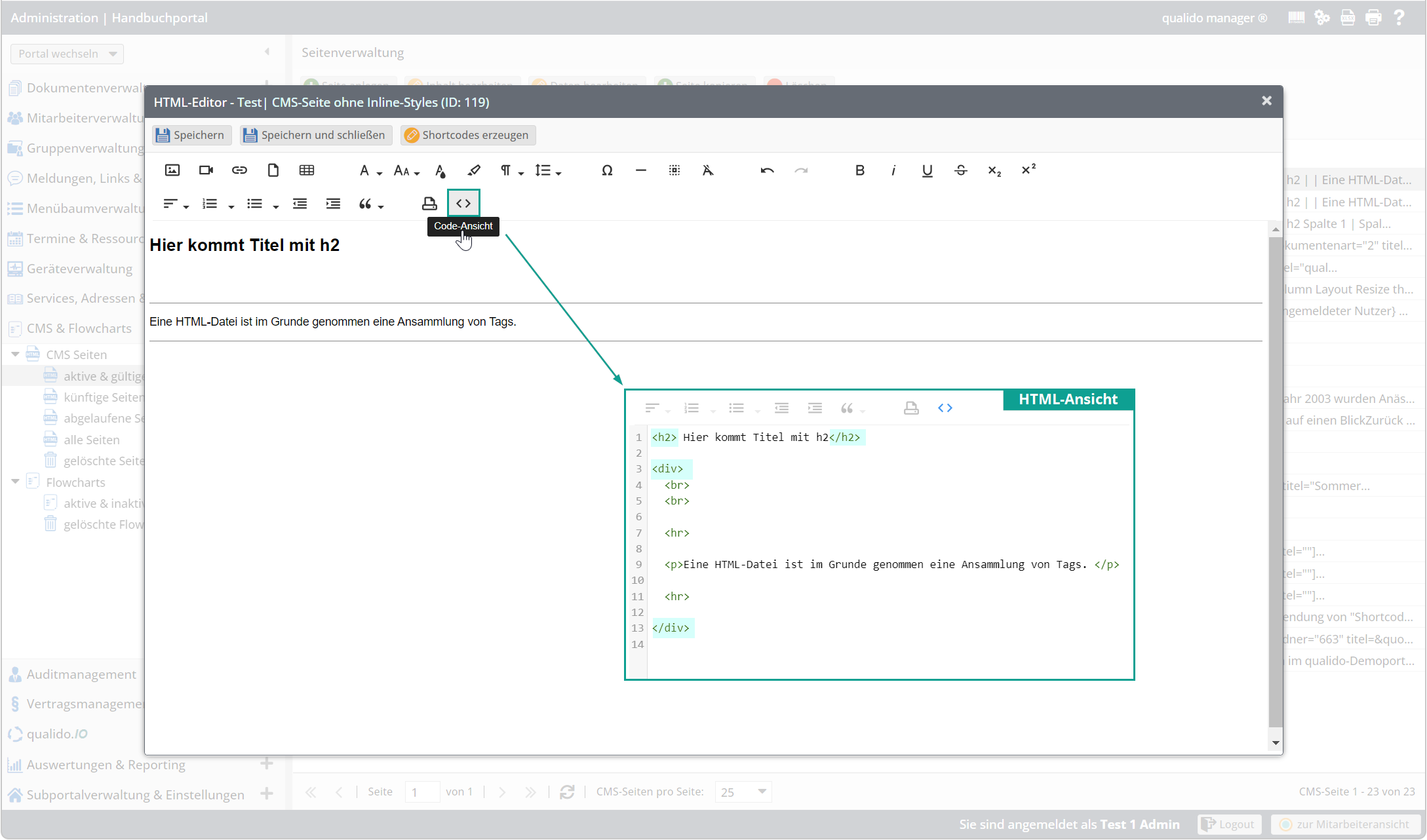
In folgendem Beispiel, in der Code-Ansicht ist deutlich lesbar, dass die Beispiel-CMS-Seite aus einem Überschrift <h2></h2> mit Inhalt und aus einem Block-Element <div></div> besteht:
 Das Block-Element enthält noch weitere HTML-Elemente: zwei Text-Umbrüche
Das Block-Element enthält noch weitere HTML-Elemente: zwei Text-Umbrüche <br>, eine obere waagerechte Trennlinie <hr> , ein Textabsatz <p></p> mit Inhalt und noch eine Trennlinie <hr> unter dem Text.
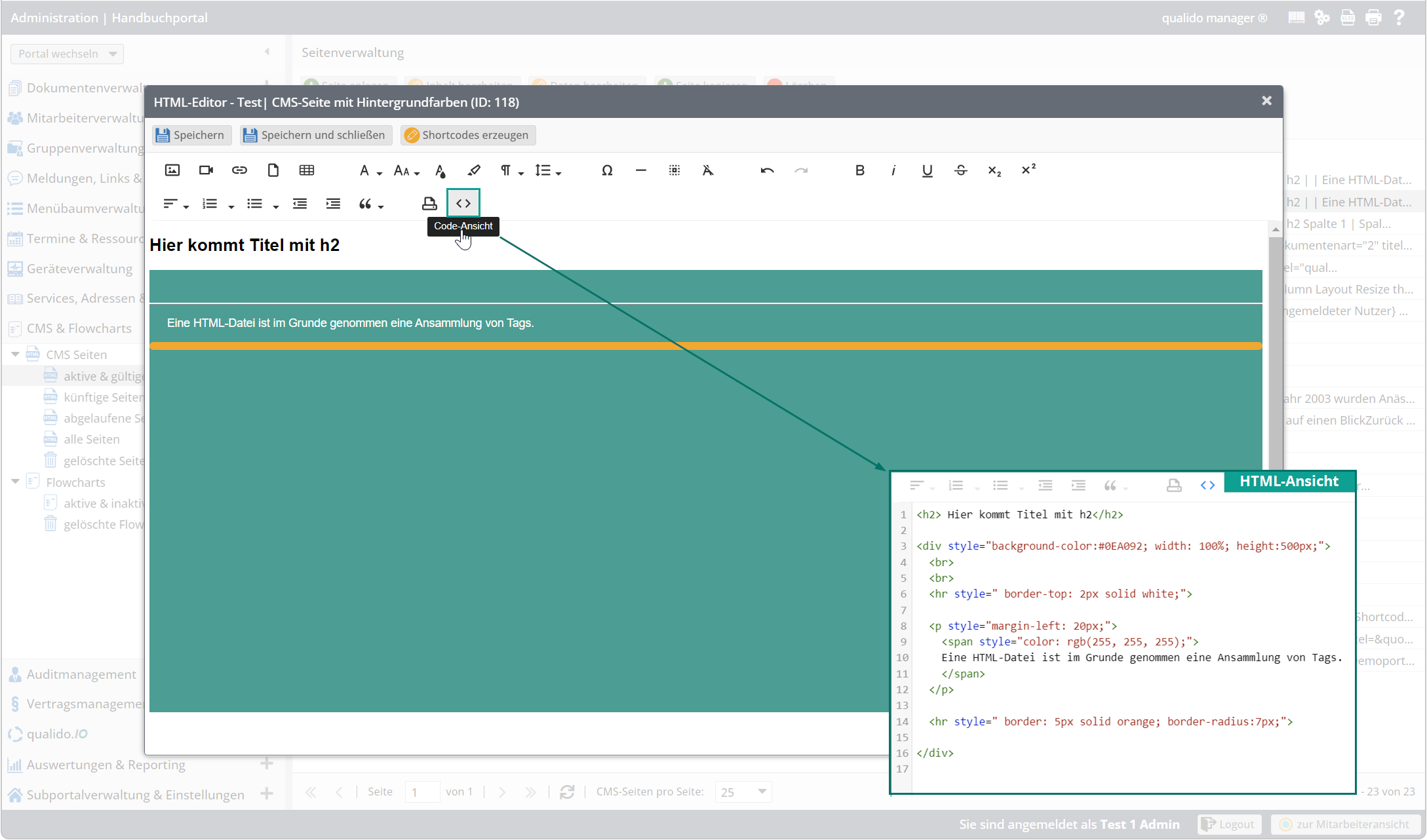
Nun möchten wir die Hintergrundfarbe des Block Elementes DIV auf Dunkelgrün und die Farbe und Linienart der Trennlien hr ändern.

Das Aussehen eines bestimmten HTML-Elements können Sie mit Hilfe des Inline-Styles direkt definieren. Dafür wählen Sie in der Code-Ansicht das gewünschte HTML-Element aus und in dem öffnenden Tag mit den Eigenschaft style=" " geben Sie die Formatierungen ein.
Für das Block-Element DIV wird die Hintergrundfarbe, HTML-Elements breite und höhe definiert:
<div style="background-color:#0EA092; width: 100%; height:500px;">
Eine durchgezogene (→solid), weiße Trennlinie mit 2 Pixeln Stärke können Sie mit Hilfe der Linienart des Rahmens bestimmen:
<hr style=" border-top: 2px solid white;">
Die Farbangaben können Sie mit englische Bezeichnungen oder im RGB oder HEX Format eingeben.
Weitere Formatierungshilfen und Tutorials finden Sie unter: HTML Styles (w3schools.com); Inline Styles in HTML | Codecademy; HTML-Tutorial für Anfänger (deutsch) - CodeCrowd - Programmieren lernen (code-crowd.de).
Verwandte Themen