HTML-Vorlage anlegen und anpassen
Neben den Word-Vorlagen besteht die Möglichkeit, Inhalte mithilfe einer HTML-Vorlage direkt im Browser ohne zusätzliche Software zu erstellen.
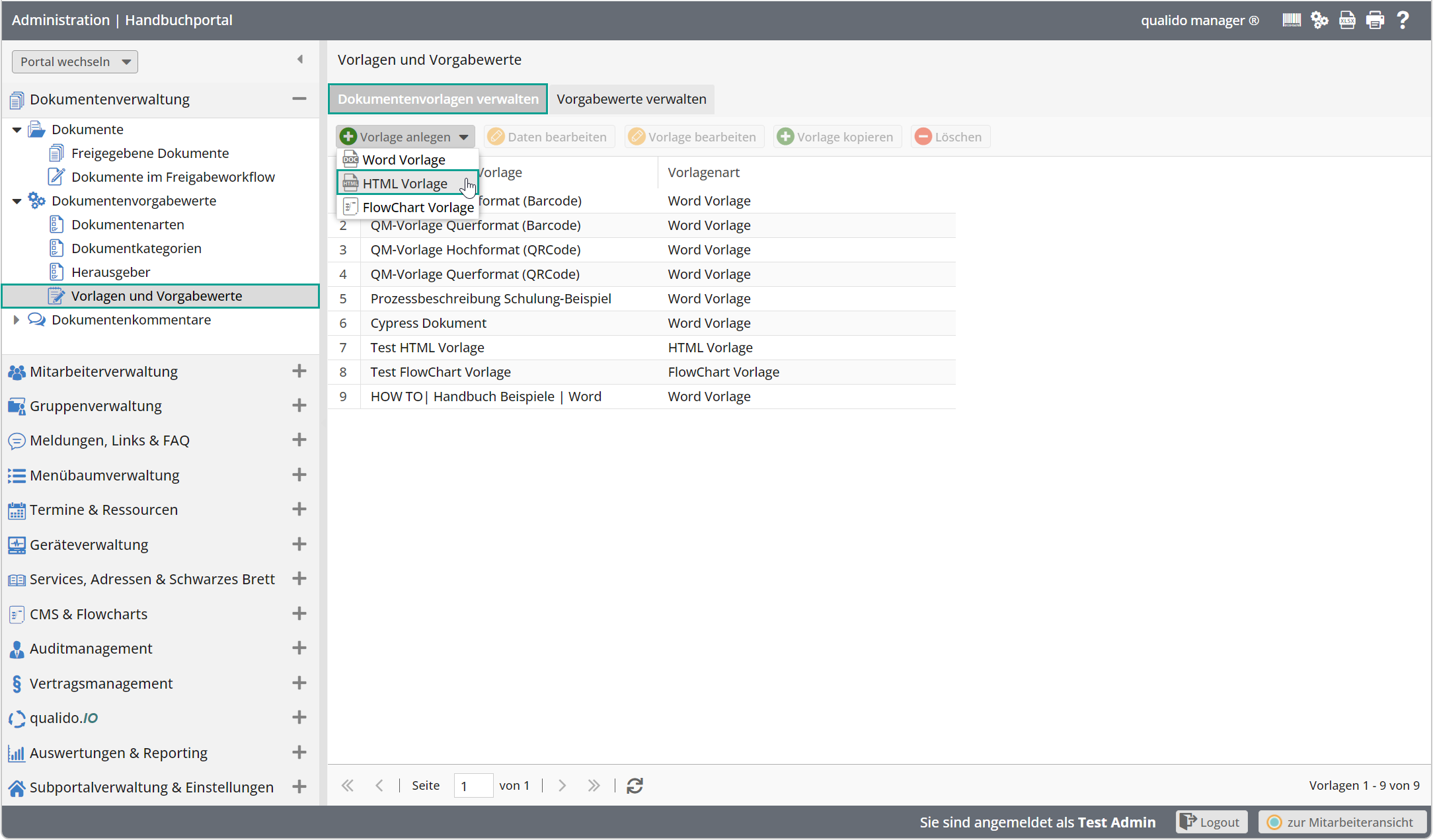
Zum Anlegen einer neuen HTML-Vorlage klicken Sie auf die Schaltfläche  Anschließend vergeben Sie einen Namen für die HTML-Vorlage wie z.B. Prozessbeschreibung oder Stellenbeschreibung und speichern die Eingabe über die Schaltfläche
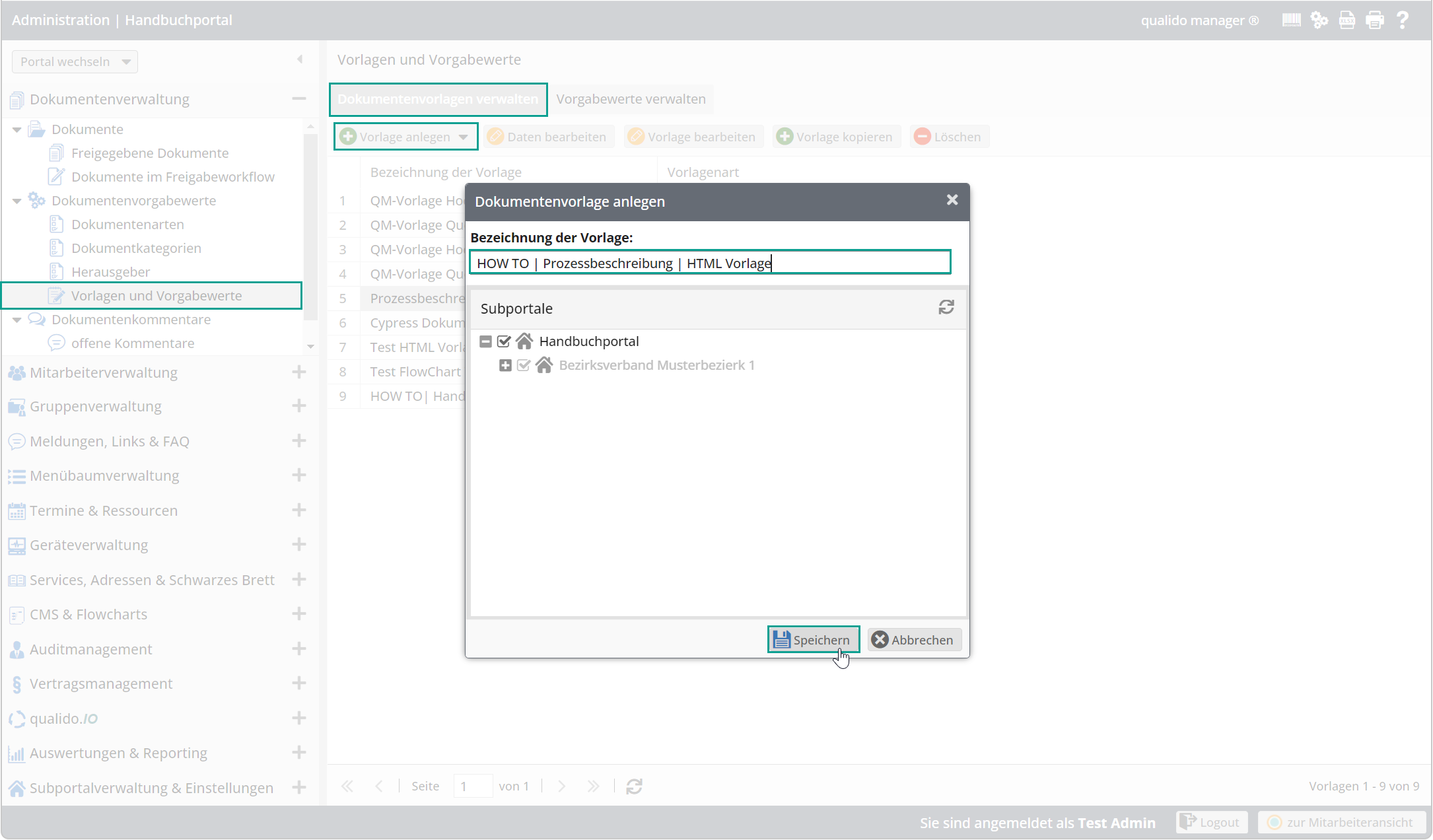
Anschließend vergeben Sie einen Namen für die HTML-Vorlage wie z.B. Prozessbeschreibung oder Stellenbeschreibung und speichern die Eingabe über die Schaltfläche  Im nächsten Schritt muss die Vorlage inhaltlich und optisch an Ihre Anforderungen angepasst werden. Dazu wählen Sie die zuvor angelegte Vorlage aus der Vorlagenliste aus und klicken auf
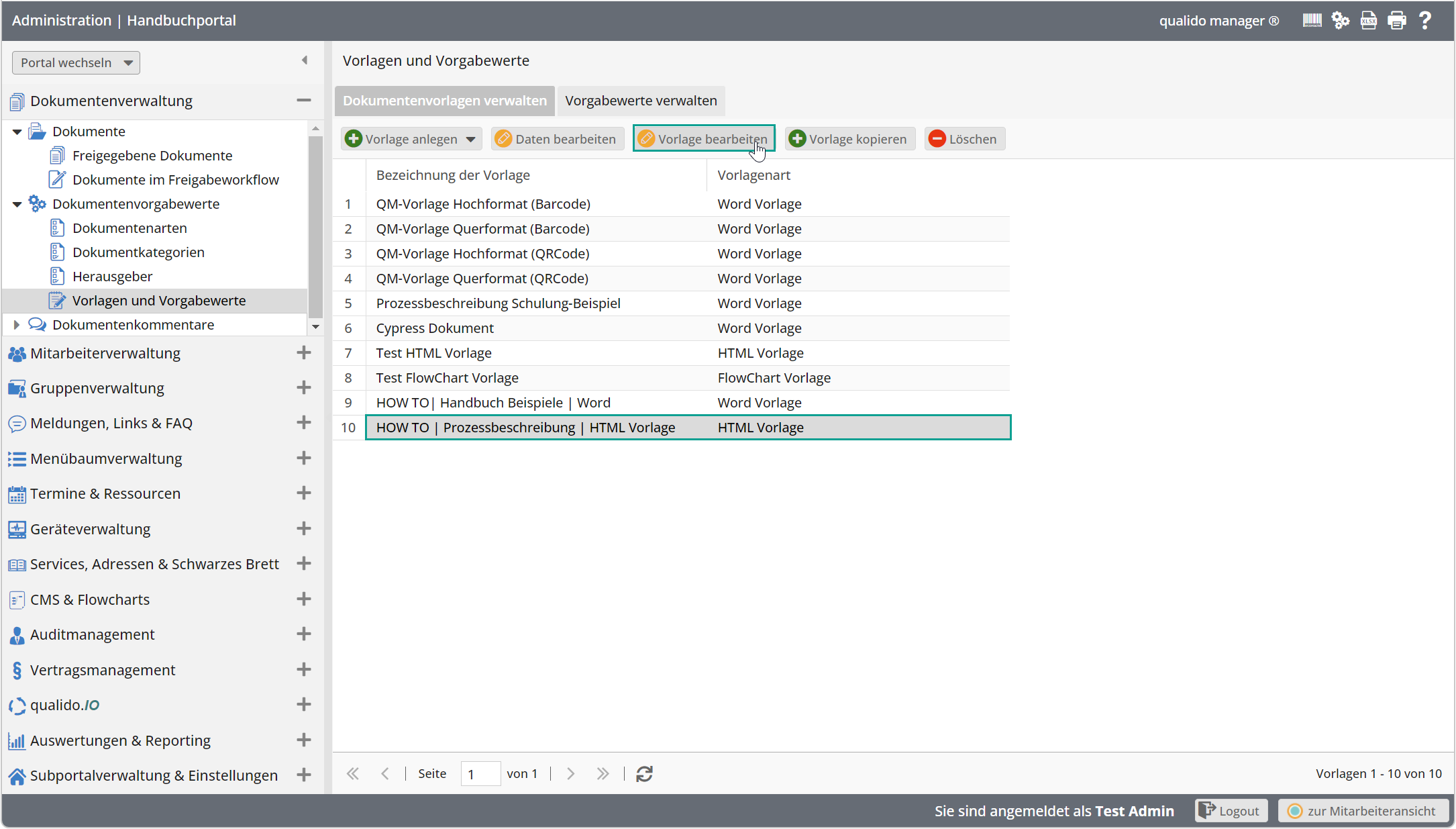
Im nächsten Schritt muss die Vorlage inhaltlich und optisch an Ihre Anforderungen angepasst werden. Dazu wählen Sie die zuvor angelegte Vorlage aus der Vorlagenliste aus und klicken auf

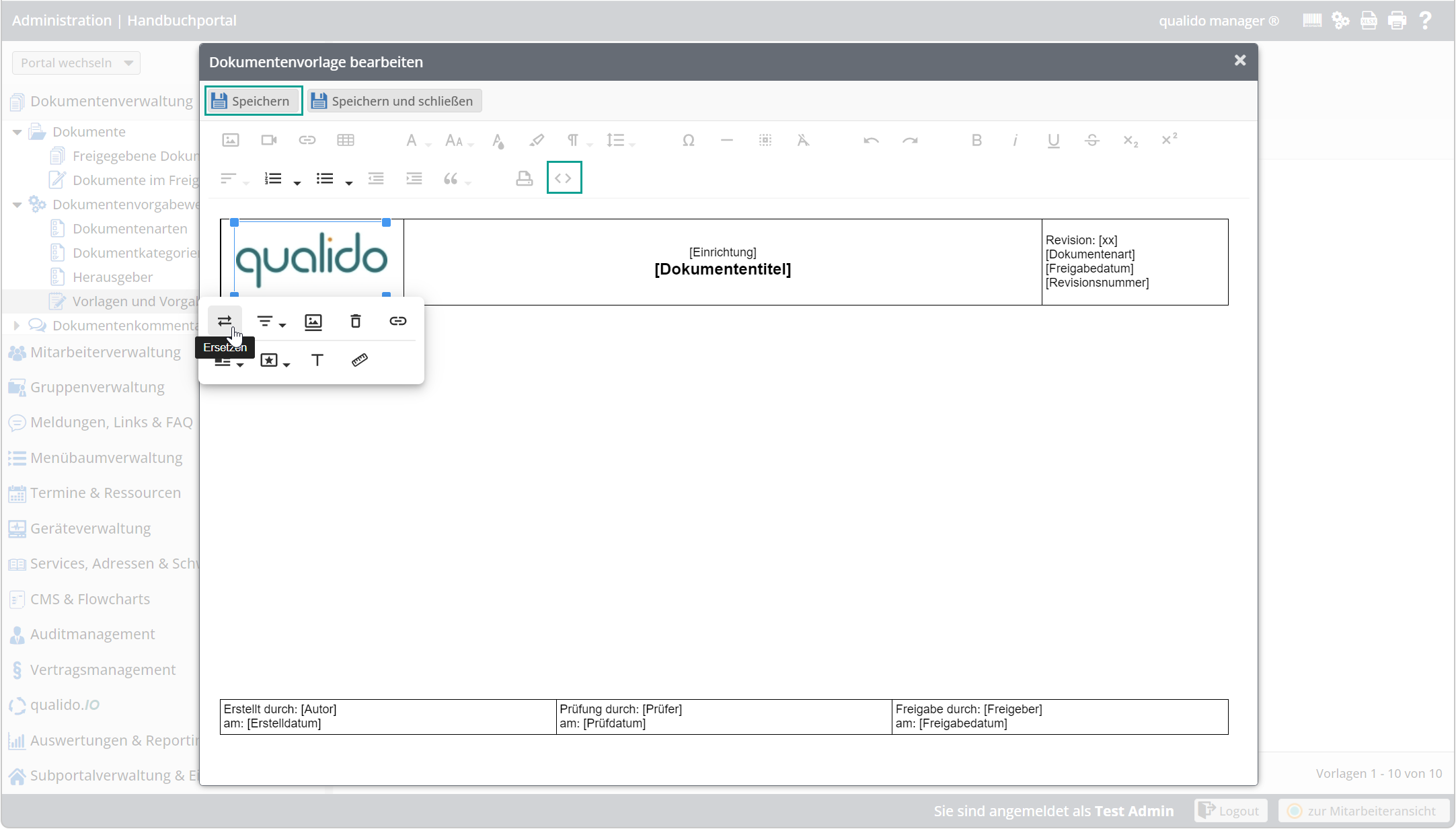
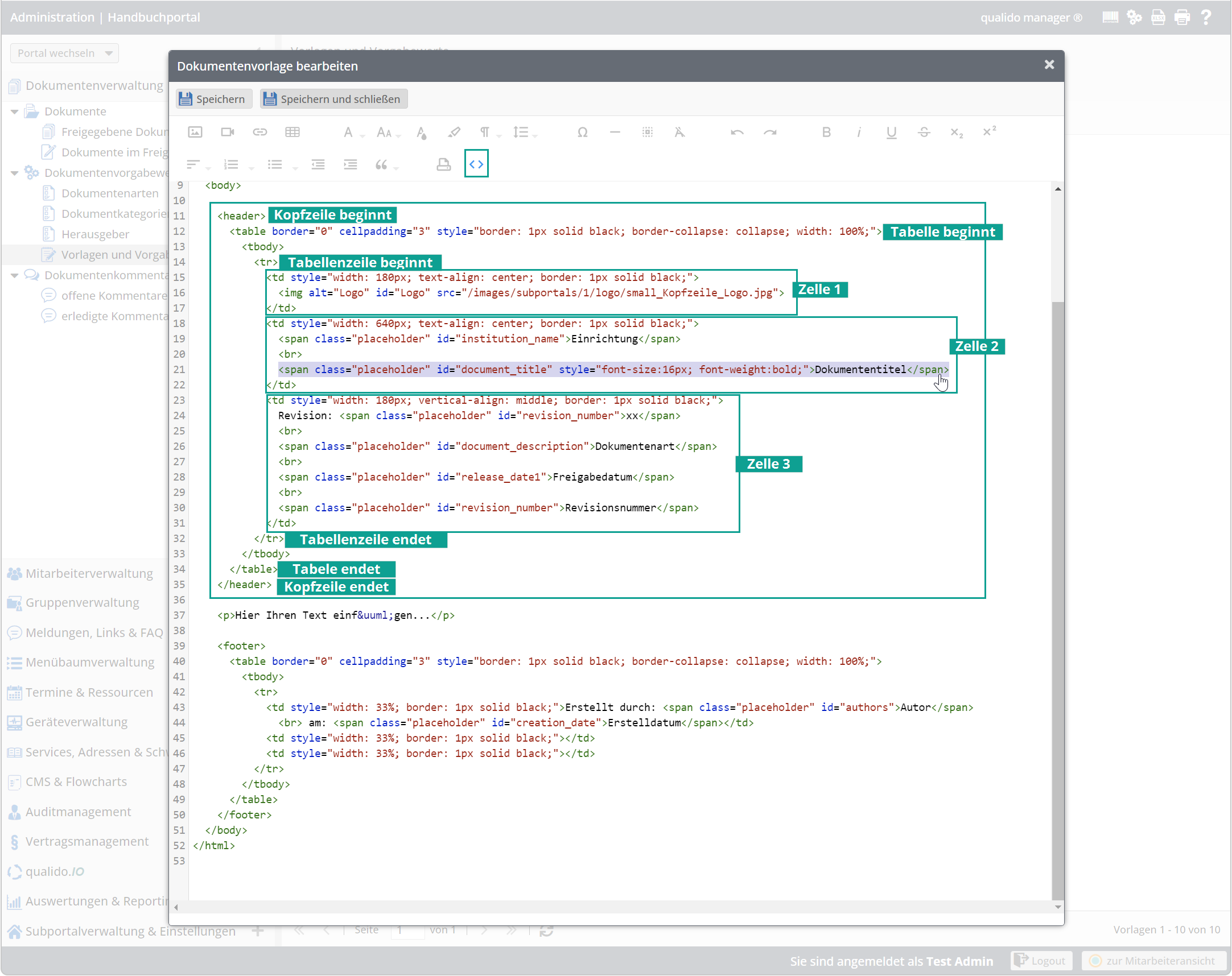
Nun öffnet sich der HTML-Editor mit der qualido-Standardvorlage, die ggf. angepasst oder der Inhalt auch komplett überarbeitet oder gelöscht werden kann:

Tipp: In den eckigen Klammern (~ Kopf- und der Fußzeile des Dokumentes) befinden sich die Textmarken, die für die qualido-Standardvorlage angepasst wurden.
Mithilfe von Textmarken können Sie festlegen, welche Dokumentendaten an welcher Stelle in ein neues HTML-Dokument (aus der Datenbank) übernommen werden sollen. Das System erzeugt aus der HTML-Vorlage ein HTML-Dokument und trägt die Daten in die Textmarken ein.
Die Code-Ansicht der HTML-Vorlage
Zum Einfügen einer neue Textmarke benötigen Sie Grundkenntnisse in HTML (Hypertext Markup Language), um die Code-Ansicht der HTML-Vorlage lesen und interpretieren zu können:

Eine HTML-Datei ist im Grunde genommen eine Ansammlung von Tags, die aus einem öffnenden <tag> und einem schließenden Tag </tag> bestehen und dazwischen steht der Inhalt:
<tag>INHALT</tag>
Tags und Inhalt zusammen bilden dann ein HTML-Element.
Die wichtigste HTML-Tags:
HTML-Element |
Bedeutung |
| <h1></h1> bis <h6></h6> | h steht für headline: dadurch werden Überschriften gekennzeichnet. Es gibt 1 bis 6 verschiedenen Überschriften. |
| <p></p> | p steht für paragraph: dadurch wird ein Textabsatz gekennzeichnet. |
| <a></a> | a steht für einen hyperlink: muss immer mit dem href="" Attribut auftreten, damit definiert wird, wohin dieser verlinkt wird. |
| <img> | img steht für image: fügt Bilder ein |
| <ol></ol> | ol steht für ordered list: eine Liste mit Nummerierung |
| <ul></ul> | ul steht für unordered list: eine Liste mit Bullet Points |
| <li></li> | li steht für list item: in der Liste werden die einzelnen Listenelemente mit <li></li> eingefügt |
| <br> | br steht für break: definiert einen Umbruch in einem p- Textabsatz. |
| <hr> | hr steht für horizontal line: fügt eine waagerechte Trennlinie ein. |
| <span></span> | span ist ein Behälter ohne semantische Bedeutung, separiert Inline-Elemente für CSS oder Javascript und wird daher für Textmarken benutzt |
|
<header></header> |
ist der Kopfbereich = Kopfzeile der HTML-Seite |
|
<footer></footer> |
ist der Fußbereich = Fußzeile der HTML-Seite |
|
<table></table> |
leitet eine Tabelle ein |
|
<tr></tr> |
tr steht für table row →Tabellenzeile (in unserem Beispiel oben habe wir eine Zeile in der Kopfzeile) |
|
<td></td> |
td steht für table data → Datenzelle. In einer Tabellenzelle können beliebige Elemente stehen. Hier befinden sich die Textmarken, z.B.: <span class="placeholder" id="document_title" >Dokumententitel</span> |
Öffnende HTML-Tags können Attribute enthalten, die den Tags zusätzliche Informationen geben. Im öffnenden Tag folgt zunächst der Attributname und nach einem Gleichheitszeichen der Attributwert in Anführungszeichen:
<tag Attribut-Name1="Wert" Attribut-Name2="Wert" >INHALT</tag>
<span class="placeholder" id="document_title" >Dokumententitel</span>
Die Textmarke ist ein <span> HTML-Element, das zwei Attribute enthält: eine class und eine id. Wenn Sie weitere oder andere Textmarken in Ihre HTML-Vorlage einbetten möchten, müssen Sie entsprechend die Werte für ID und Inhalt definieren. Der Inhalt wird dann später durch die Textmarke ersetzt.
Textmarken der HTML-Vorlage
INHALT |
id |
| Dokumententitel | document_title |
| Dokumentenart | document_description |
| Dokumentennummer | document_number |
| Dateiname | original_filename |
| TLP | tlp_class |
| Einrichtungsbezeichnung | institution_name |
| Herausgeber | external_publisher |
| Änderungskommentar | change_comment |
| Revision | revision_number |
| Geltungsbereich | scope |
| Autor | authors |
| Prüfer | auditors |
| Freigeber | releasing_authorities |
| Stand | last_check |
| Freigabedatum | valid_from |
| Gültigkeitsende | valid_to |
| Prüfintervall | check_interval |
| Erstelldatum | creation_date |
| Prüfdatum | check_date |
| Freigabedatum | release_date |
Einrichtungsbezeichnung: Diese wird bei Anlage eines Dokumentes auf Basis einer Vorlage erst angezeigt, wenn Sie in den Subportal Einstellungen die Einrichtungsbezeichnung hinterlegt haben.
Stand: Diese Textmarke enthält Datum und Uhrzeit der letzten Veränderung des Dokuments. Der Stand hat daher nichts mit dem Freigabedatum oder dem Erstelldatum zu tun!
TLP: Diese Textmarke zeigt die Vertraulichkeits-Stufe des Dokuments nach Traffic Light Protocol / Ampel-Protokoll an.
Textmarken in die HTML-Vorlage einbinden
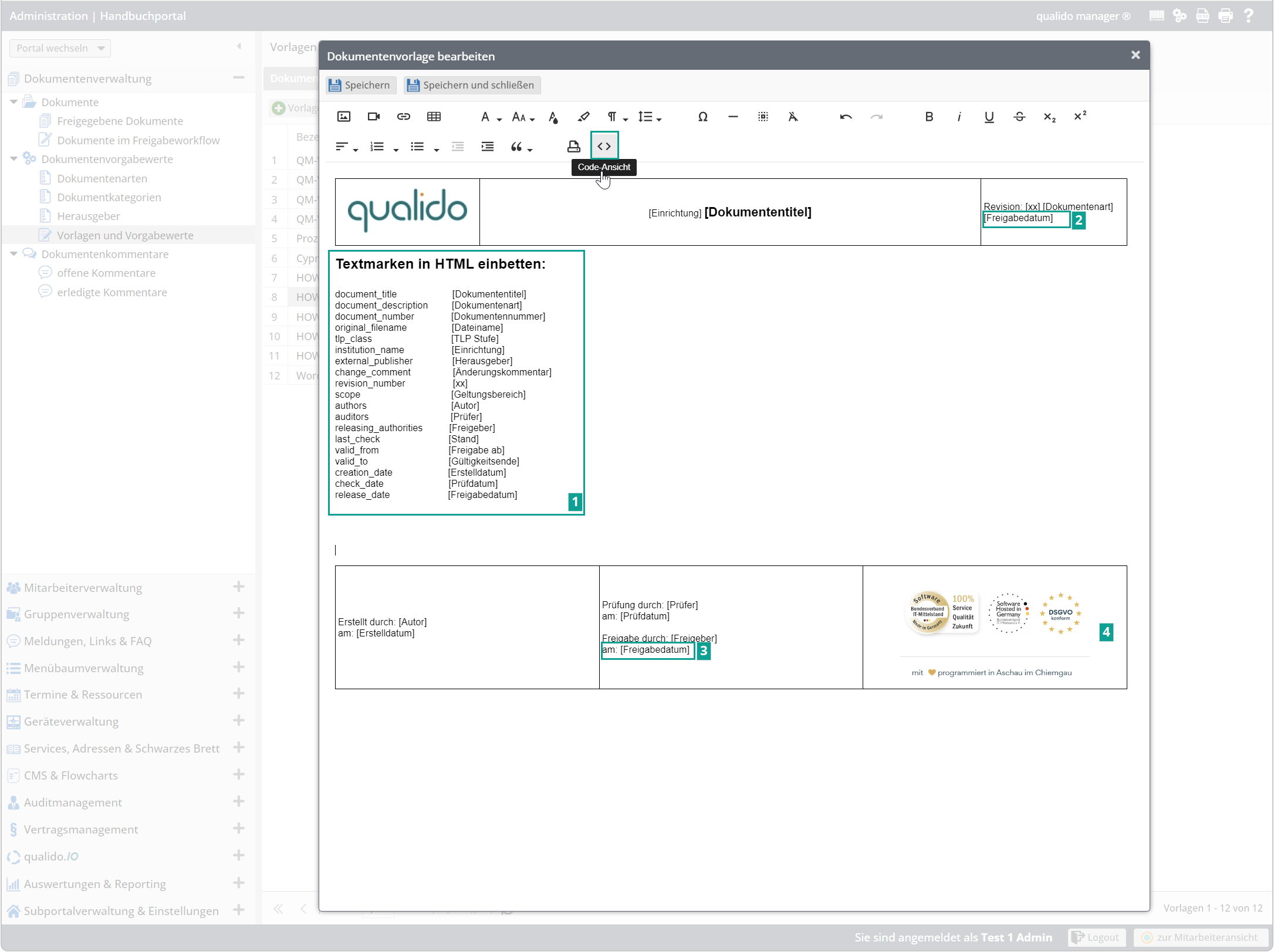
Ein Beispiel für eine überarbeitete HTML-Vorlage: zwischen Kopf- und Fußbereich wurden alle Textmarken der Dokumentenverwaltung [1] eingefügt, in dem Fußbereich Informationen zur Freigabe [2; 3] in die mittlere Spalte verschoben und die rechte Spalte mit einer Grafik [4] ergänzt:

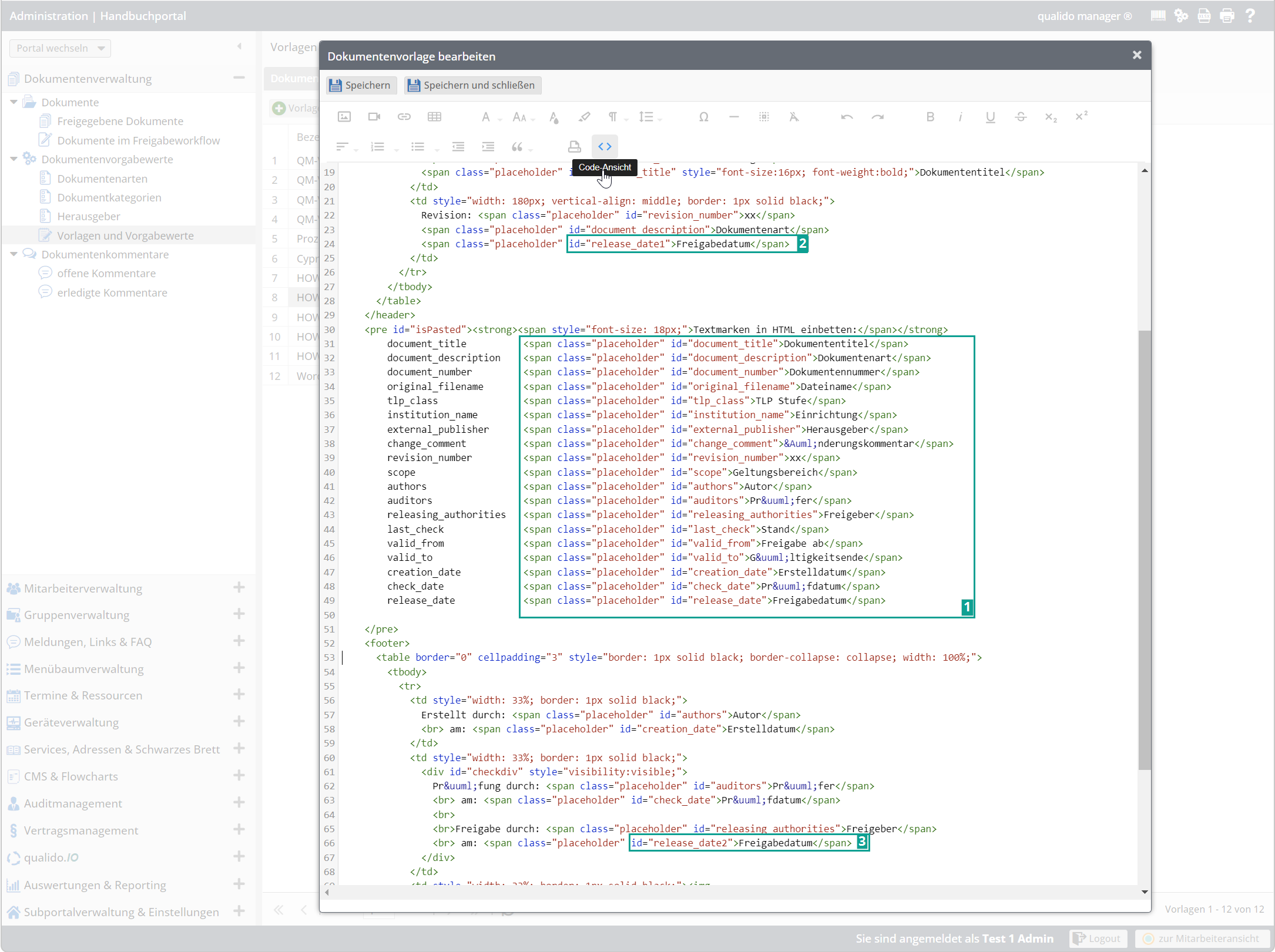
Die identische HTML-Vorlage in Code-Ansicht:

Hinweis: Bitte beachten Sie: Eine ID für die Textmarke kann im Dokument nur einmal vorkommen! Wenn Sie ein Feld an mehreren Stellen im Dokument verwenden möchten (z. B. "Freigabedatum" in der Mitte [1]), dann in der Kopf- [2] und Fußzeile [3], so hängen Sie bitte der weiteren ID eine Ziffer an, z.B. "release_date1" und "release_date2".
Nachdem die Bearbeitung abgeschlossen wurde, kann die HTML-Vorlage gespeichert und geschlossen werden.